创意部设计规范
移动端页面尺寸
页面尺寸为 750 X 1448 。内容安全区域为 750 X 1206 。为适配小屏手机,页面顶端与低端预留裁切区域为 121px 。 必须保证按钮、文字、Logo 等有效内容区域在 1206px 以内。左右两侧溢出画面的元素需保持完整,以备小屏缩放时展示。

页面文件约定
PSD 数量合理,一般来讲单个页面对应单个 PSD,文件命名可读性强,避免整个项目在一个 PSD 中。
- 文件命名应该清晰合理,页面拆分合理

- 避免无意义的文件名以及过多的文件拆分

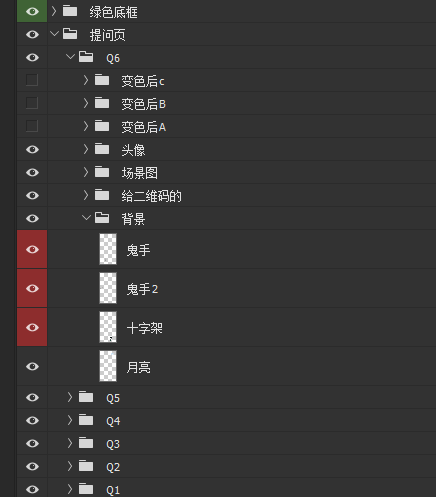
图层命名及分组
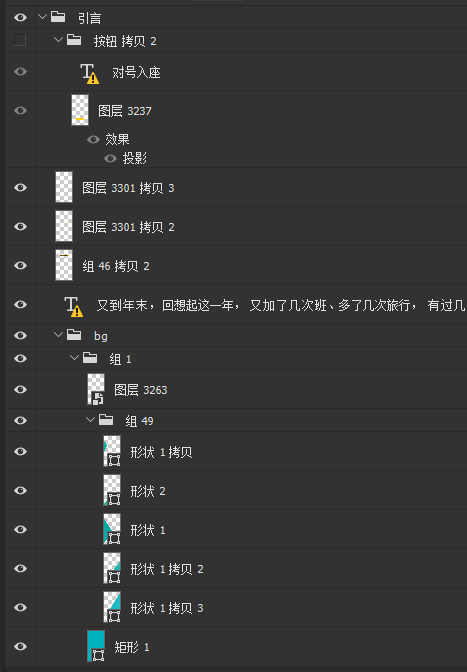
图层命名可读性强,按钮等单个元素分组清晰。删除无用的图层,控制PSD的大小。
- 不合适的命名及分组

- 合适的命名及分组

- 需要切成 png 格式的素材,尽量避免使用混合模式(如正片叠底、穿透等)。
Loading 规范
为了解决专题 loading 动画经常出现卡顿问题,现将 loading 动画进行如下规范:
- loading 素材为序列帧时, 总帧数不超过 8 帧, 每帧 k 数不超过 40kb ;
- loading 素材为 gif 时,gif 总帧数不超过 8 帧,总 k 数不超过 300kb ;
序列帧规范
- 序列帧图片命名,请勿使用中文,图片按升序排列,个位数补 0 ,如 frame_00.png、frame_01.png、frame_02.png ...;
- 全屏序列帧,如果没有透明通道,建议使用视频代替,节省资源加载时长;
其他注意事项
- 横屏输入文字,会出现键盘与页面垂直的情况,因此有输入框需做成竖向排版;
微信分享图
尺寸 200 × 200 ,格式 jpg 。
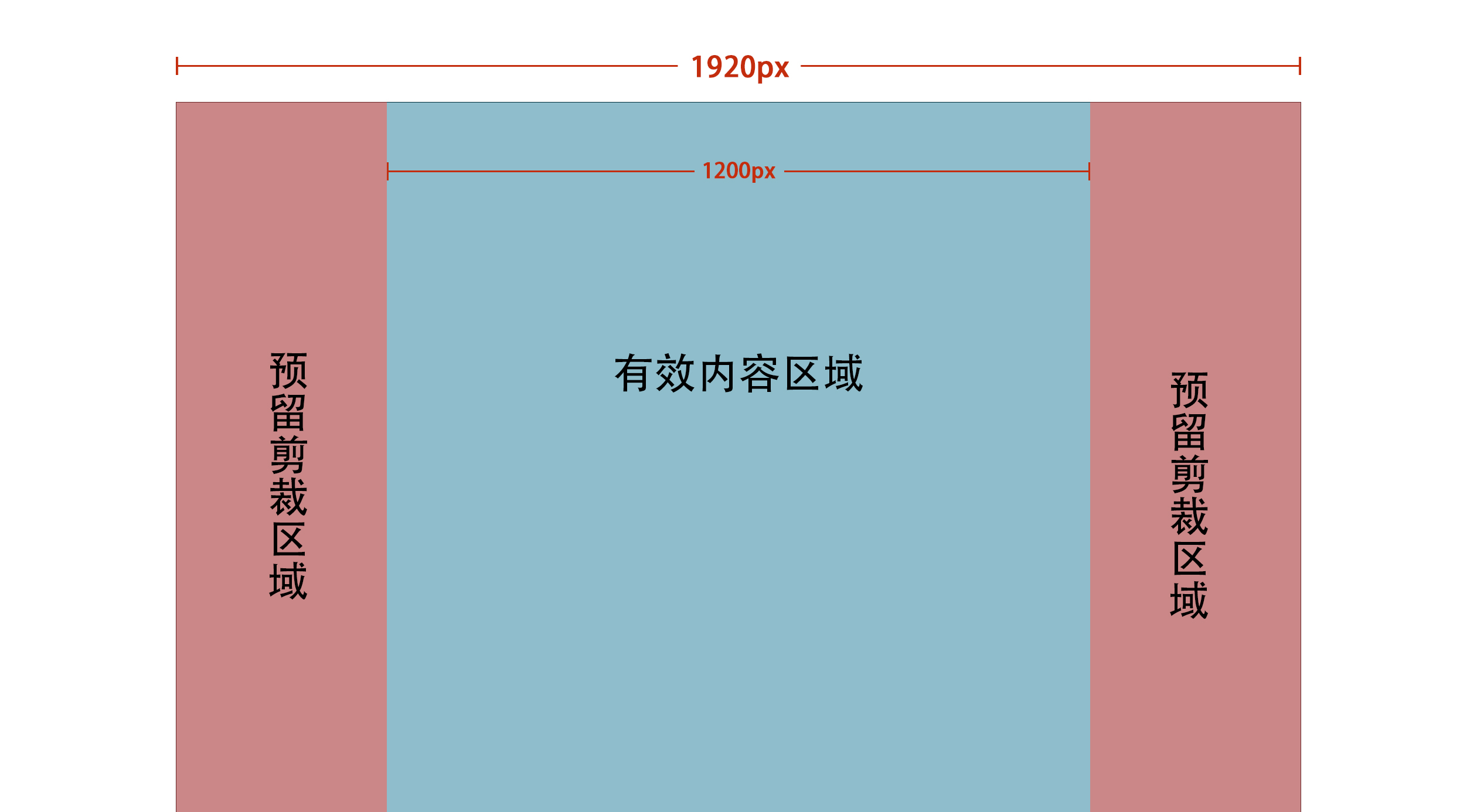
PC端页面尺寸
页面宽度为 1920px,内容安全区域宽度为 1200px 以内 。 为适配小屏显示器,页面左端与右端预留裁切区域最少为 360px 。 必须保证按钮、文字、Logo 等有效内容区域在 1200px 以内。

视频尺寸规范
全屏视频的尺寸与 PSD 一致,详细规则请参考上文 移动端页面尺寸 。
视频剪辑规范
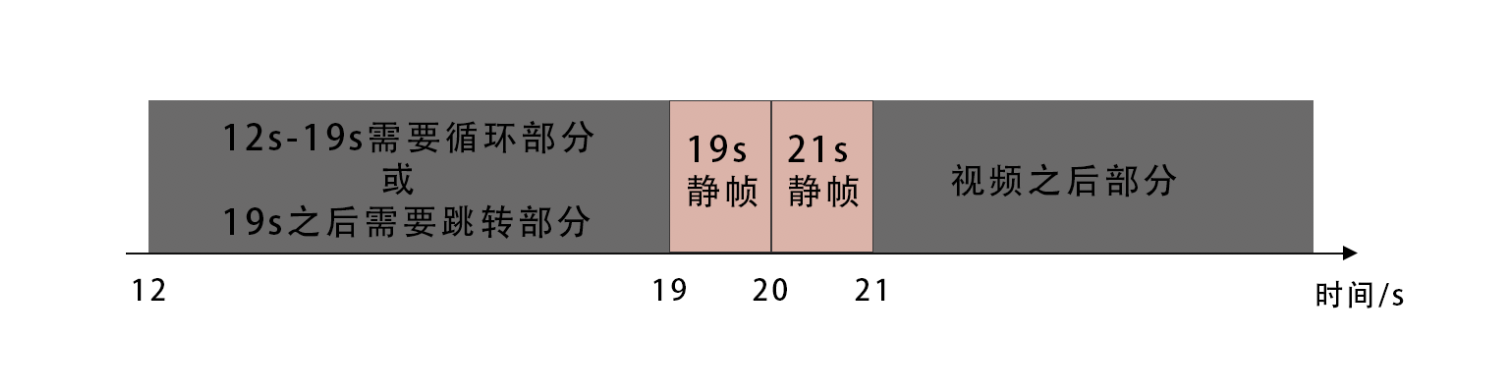
- 视频内需要某一段时间循环播放时:
- 循环部分末尾需要向后增加 2s 安全区间(1s 为循环部分结尾的静帧,1s 为该视频之后最初画面的静帧);
- 循环开头不需要安全区间;
- 要考虑循环部分结尾和开头衔接的连贯性;
- 循环部分不能过短,至少大于 2s;
- 需要视频不按顺序做跳转时:
- 做跳转的时间点需要向后增加 2s 安全区间(1s 为跳转时间点结尾的静帧,1s 为该视频之后最初画面的静帧);
- 做横屏视频时,最后统一顺时针旋转 90° 给到前端。